Virtual DOM là một đối tượng chứa các thông tin cần thiết để tạo ra một DOM.
- Virtual DOM có khả năng tính toán, cập nhật các node mà không cần sử dụng DOM APIs. Sau khi cập nhật trên DOM ảo, các thay đổi sẽ được thực hiện với original DOM.
- Virtual DOM được xem như một cách hiệu quả để giải quyết vấn đề cập nhật trên DOM mà không cần render lại toàn bộ cả DOM tree (vì như vậy sẽ làm giảm performance của ứng dụng).

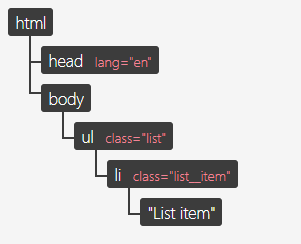
Ví dụ xét DOM tree sau:

Virtual DOM của nó là:

Related
table tags as Tags, file.cday as Created
from [[Virtual DOM]]
sort file.ctime asc